Le site Panorama présente des travaux d'étudiants de l'école
du point de vue des étudiants de première année.
Dans le cadre du cours du même nom proposé par Tom Henni & Alexis Chazard il leur a été demandé de s'intéresser au travail d'un ou de plusieurs autres étudiants de l'ESAD-GV et de le documenter à l'aide d'une suite de six images au plus, d'une notice de 800 caractères maximum et d'informations de référence claires (titre, dimensions, technique et support, auteur, cursus, date [mois et année]).
Cette page de documentation réunit les informations dont ils ont besoin pour mettre en ligne et publier les éléments qu'ils réunissent sur ces travaux.
Comment ça marche ?
Le site à proprement parler est accessible à l'adresse : http://panorama.esad-gv.net/
Cette partie est visible par tout visiteur qui s'y connecte. On dit que l'adresse ci-dessus est "publique". Une adresse de ce type s'appelle une URL.
Pour afficher ce site, un CMS (Content Management System) de type ProcessWire se charge tout à la fois de mettre en forme les contenus enregistrés sur le site et d'en permettre l'édition au travers d'une interface à laquelle seules les personnes disposant d'identifiants peuvent accéder.
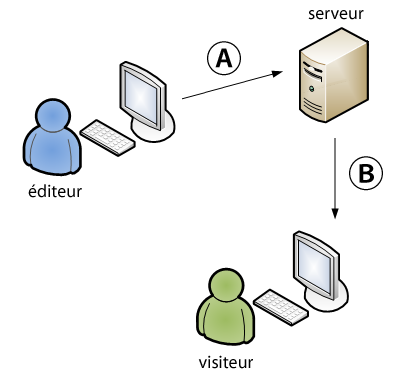
Sur le schéma à droite (fig. 1) la relation (A) montre un éditeur comme vous qui enregistre des contenus sur le serveur. La relation (B) représente un visiteur qui consulte le site et ses contenus.
L'adresse publique de l'interface de publication est : http://panorama.esad-gv.net/processwire/ C'est sur cette page qu'il faut entrer les identifiants que vous avez reçus sur votre boîte e-mail ÉSAD. Une fois cette étape effectuée vous arrivez sur une page listant les projets déjà publiés.
Préparez vos fichiers image
Les images peuvent être au format : JPEG (.jpg), PNG (.png), SVG (.svg) ou GIF (.gif). Veillez à orienter vos images verticalement (format portrait) ou horizontalement (format paysage) avant de les publier (fig. 2). Les images seront redimensionnées par le CMS si elles sont trop grandes (sur une base de 2000 pixels).
Structure du site
Les informations sur le site sont structurées de la façon suivante : Sessions > Notices
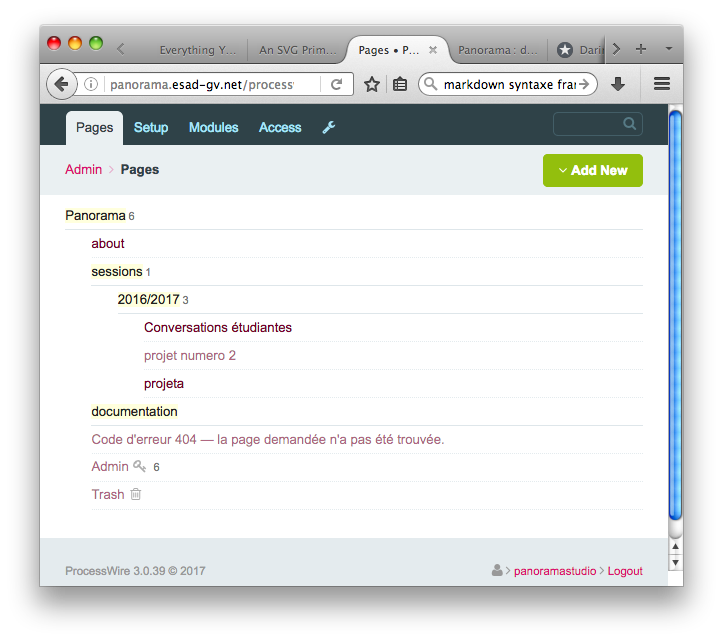
Une "session" correspond à une année scolaire, dans laquelle on trouve les notices rédigées par les étudiants éditeurs (fig. 3).
Créer une nouvelle notice
Pour créer une notice passez votre souris sur la session correspondante puis cliquez sur le bouton "New".
Remplissez le champ "title" avec le titre du projet (veillez à laisser le champ "name" se remplir automatiquement), puis cliquez sur "Save". Vous arrivez alors sur la page d'édition de votre notice sur laquelle vous ajouterez votre texte et vos images.
Renseigner alors chacun des champs de la notice
- "title" : titre du projet (normalement déjà remplit)
- "auteur_notice" : vous, l'auteur.e de la notice
- "auteur_projet" : l'auteur.e du projet, de la pièce
- "preview" : vous permet de choisir entre un aperçu image ou textuel du projet sur le site
- "informations" : références et informations techniques (dimensions, technique employée, support, cursus, date [mois et année])
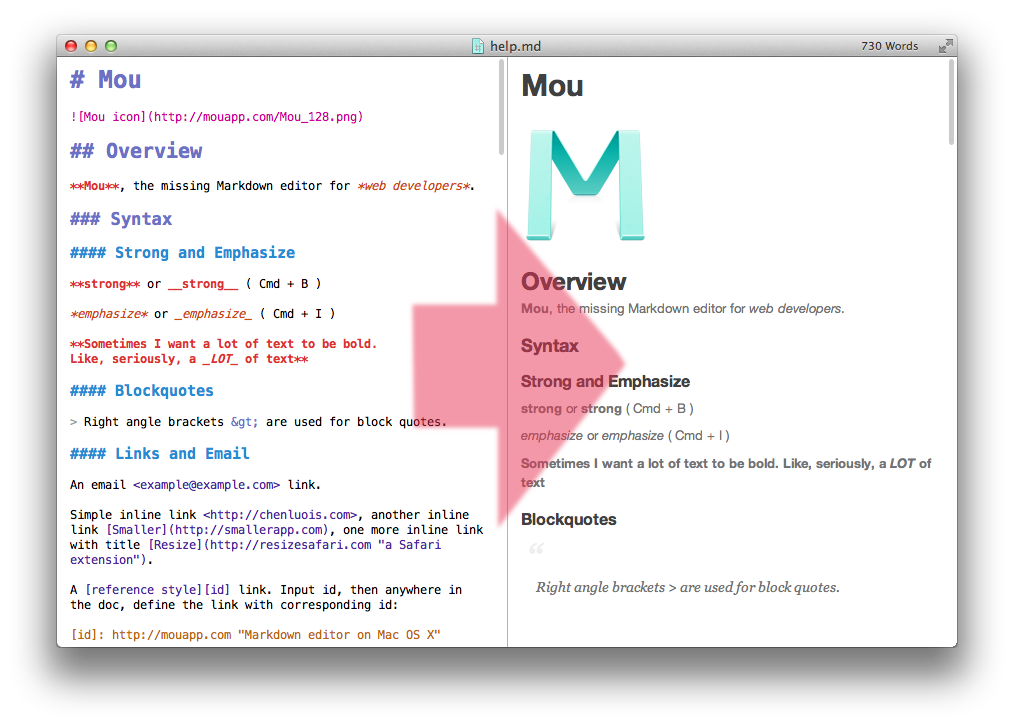
- le champ "text" contient la notice à proprement parler que vous avez rédigée. Vous pouvez styler le texte en markdown (voir ci-dessous)
- Ajouter les "images", vous pouvez indiquer une description pour chaque image si besoin. Vous pouvez les réorganiser en les faisant glisser, la première image sera sélectionné pour l'aperçu
- Enfin ne pas oublier de cliquer sur le bouton "Save"
Vérifier votre publication
Allez sur le site et vérifier si votre page est bien publiée, si l'ordre des images vous convient, si le texte est présenté correctement. Sinon éditer votre notice.
Éditer une notice existante
Sur la page principale de l'interface de gestion, sélectionner la notice avec la souris puis cliquer sur le bouton "Edit".
Styler le texte en markdown
En ajoutant certains signes avant ou autour de mots ou paragraphes de votre notice vous pouvez affiner visuellement le style avec lequel votre texte apparaîtra mis en page. Ici vous trouverez un tutoriel simple sur markdown : https://michelf.ca/projets/php-markdown/syntaxe/#bloc
Et surtout, n'hésitez pas à expérimenter !
Déconnexion
Pour vous déconnecter, cliquer sur la clé à molette en haut à droite puis sur "Logout" ou bien en bas à droite sur "Logout" également.
Have fun editing !


fig. 1

fig. 2 Pƒƒƒƒƒ, mais euh, portrait ?… paysage ?